Integrating Google Analytics with Webflow is essential for anyone to gain insights into their website's performance. This article guides you step-by-step through the process, including on how to transition from Universal Analytics to Google Analytics 4 (GA4).
How to Add Google Analytics 4 to Your Webflow Site
- Create a GA4 Property: In your Google Analytics account, set up a new GA4 property.

- Obtain Measurement ID: Find your unique "G-" Measurement ID from GA4, crucial for tracking. Remember, it's case-sensitive.
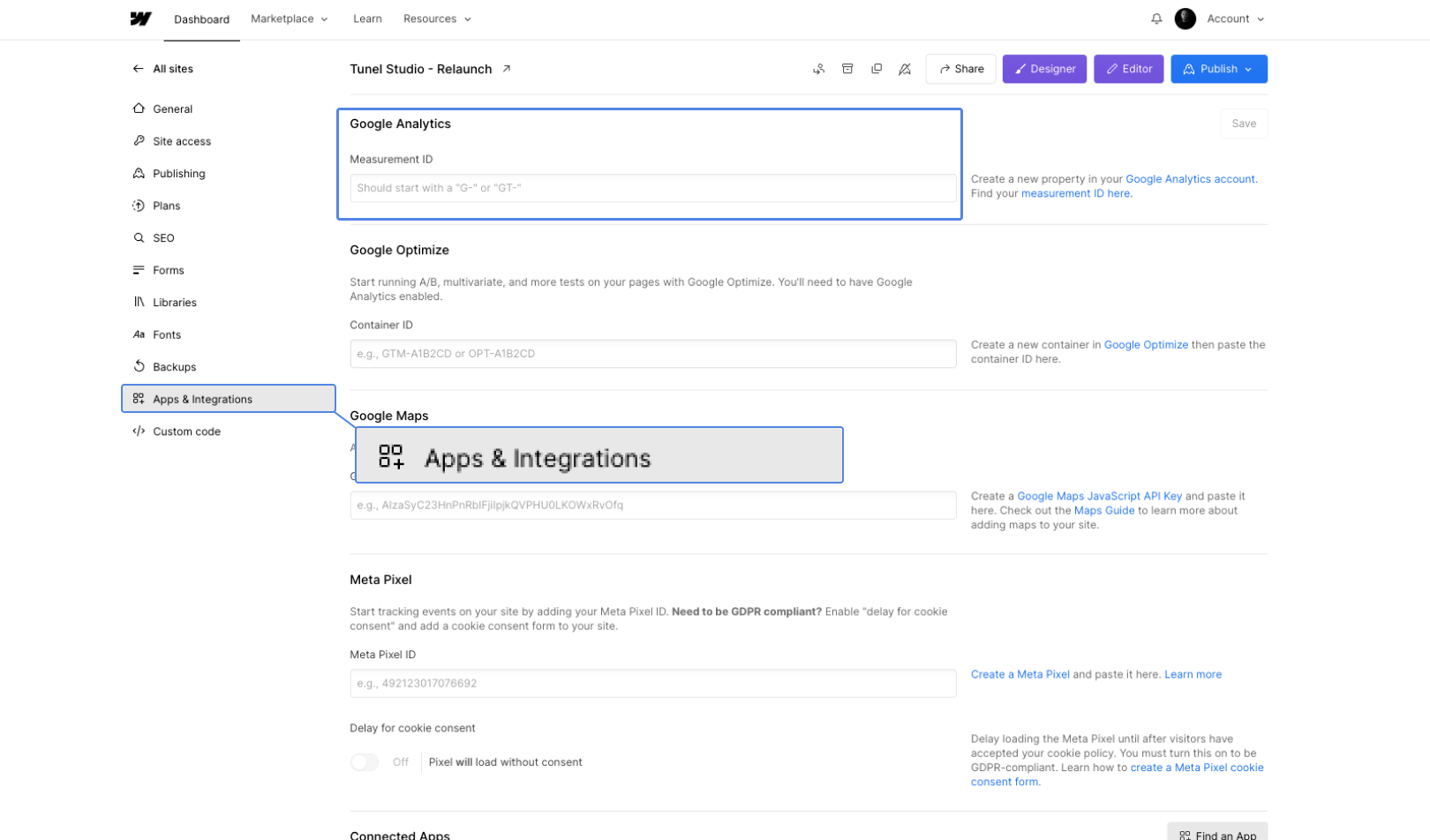
- Navigate to Webflow Settings: Go to your Webflow site settings and select the Integrations tab.
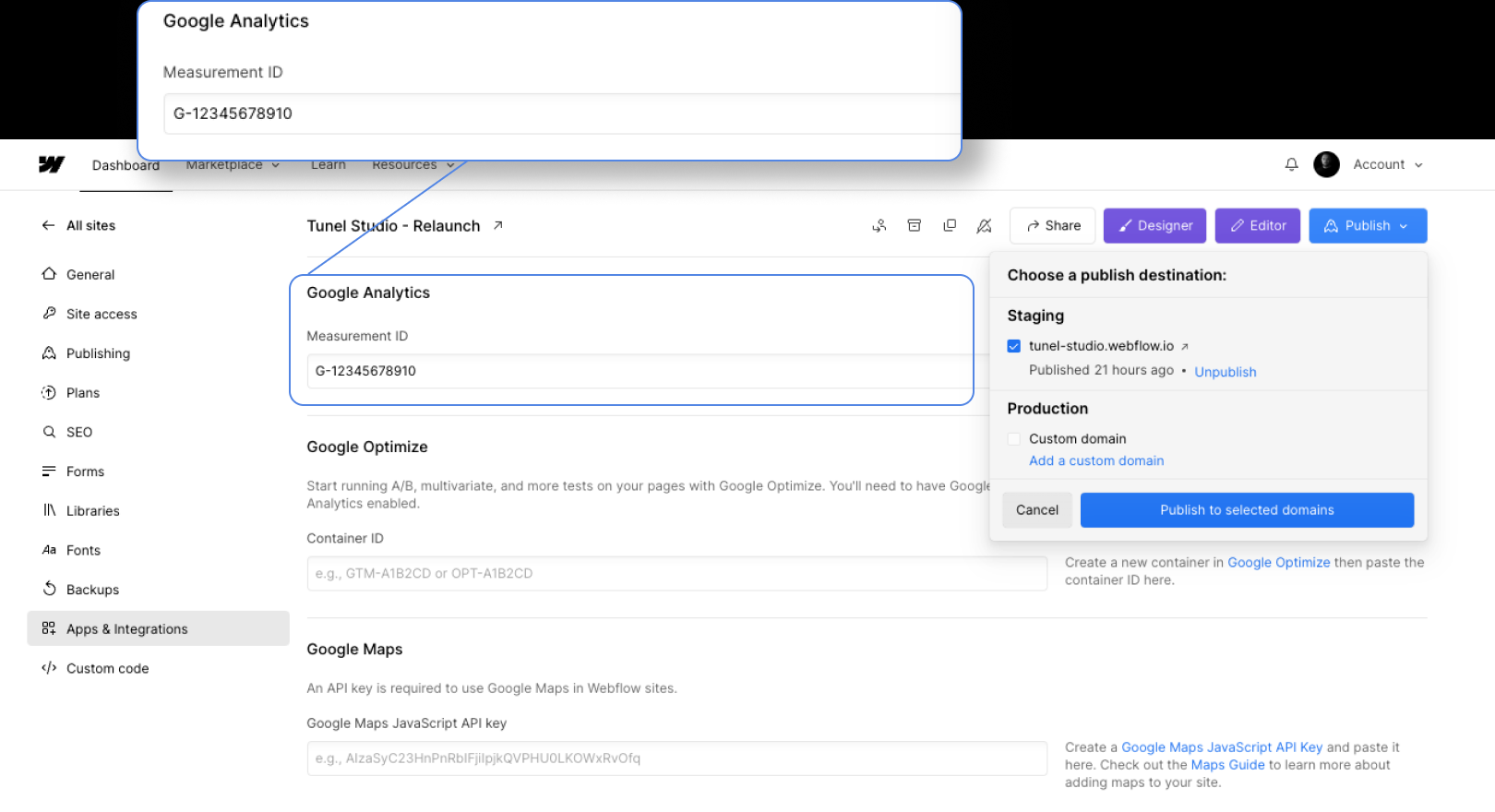
- Enter Measurement ID: In the Google Analytics section, input your "G-" Measurement ID.

- Save and Publish: Save your changes in Webflow and republish your site to activate GA4 tracking.
Migrating from Universal Analytics to GA4 in Webflow
- Check Current Integration: Identify if your Webflow site uses a "UA-" ID for Google Analytics.
- Shift to GA4: If using a "UA-" ID, start migrating to GA4.
- Create GA4 Property: Use Google's GA4 Setup Assistant to create a new GA4 property.
- Obtain New Measurement ID: Retrieve your "G-" Measurement ID from the newly created GA4 property.
- Update in Webflow: In Webflow site settings, replace the old "UA-" ID with the new "G-" GA4 ID.

- Save and Republish: After updating, save the changes in Webflow and republish your site.
This transition is important since Universal Analytics stopped collecting data in July 2023.
Integrating Ecommerce Tracking with GA4 in Webflow
- Migrate to GA4: Ensure your Webflow site has migrated from Universal Analytics to GA4.
- Automatic Event Tracking: Once migrated, GA4 automatically tracks ecommerce events like "viewed product," "added to cart," and "purchased product."
- Enable Ecommerce Tracking: In GA4, activate Ecommerce tracking to utilize this feature.
- Gain Insights: This integration allows for a deeper understanding of customer behavior and enhances online shopping experiences.
Testing and Verifying GA4 Integration on Your Webflow Site
- Visit Your Site: After integrating GA4, browse your Webflow website as a user would.
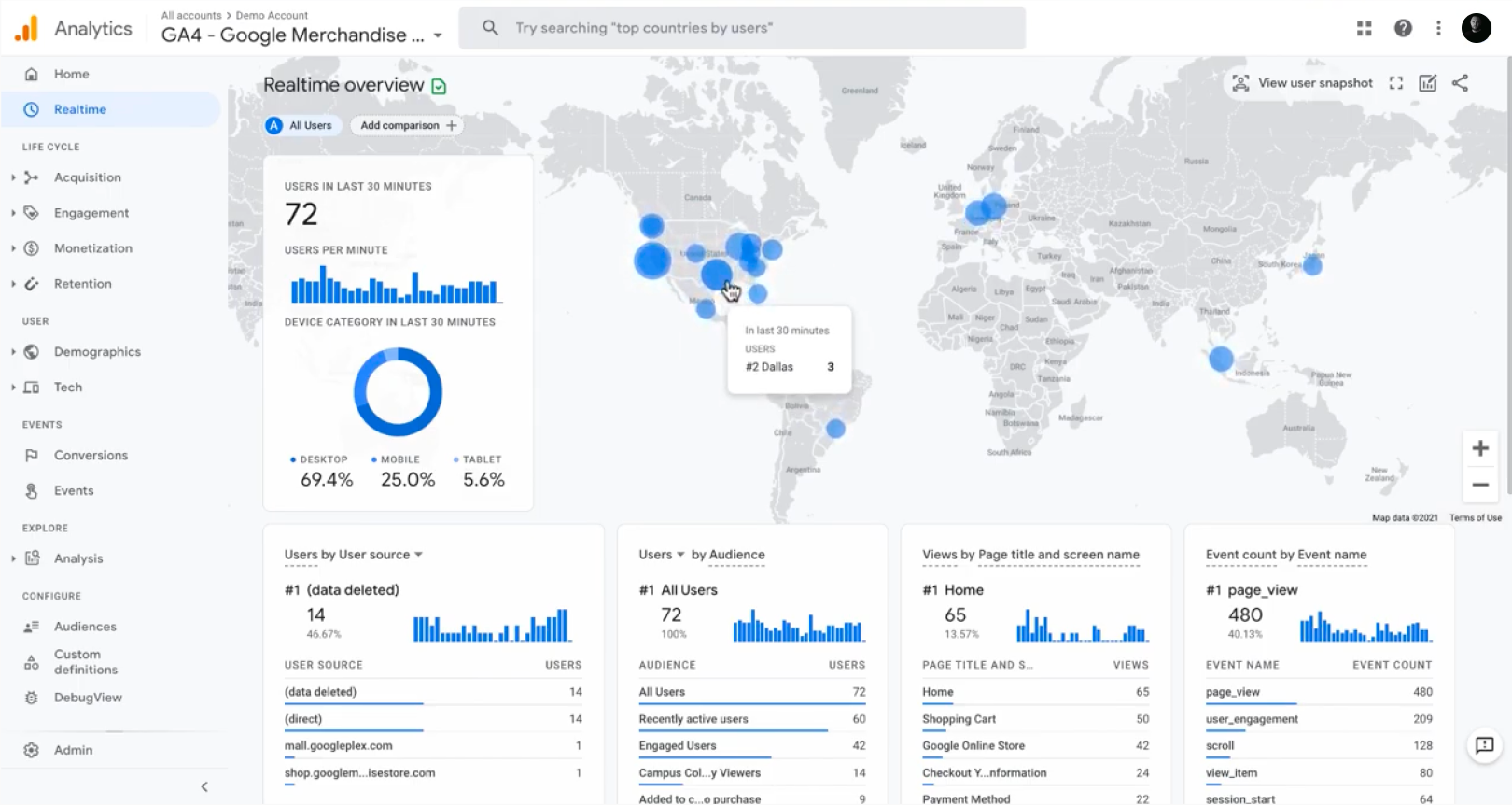
- Check Realtime Reports: Log into your Google Analytics dashboard and view the Realtime reports.

- Look for Your Activity: Your site activity should be visible, confirming successful integration.
- Patience with Data: Remember, GA data can take a day or more to show up, so immediate insights might not be available.
PRO TIP: Prevent overlapping tracking scripts! Add your Google Analytics 4 tag in just one of these two areas: under 'Integrations' in the 'Site Settings' OR directly within your site's HTML head code.
Understanding Google Analytics 4 (GA4)
- GA4 significantly advances web analytics, focusing on user-centric and privacy-first approaches.
- Since Universal Analytics support ended on July 1, 2023, GA4 is now the go-to for all users.
- GA4 offers deep insights into user interactions, enhanced by cross-platform tracking and AI-driven analytics.
- This tool provides a richer, more detailed view of web traffic and user behavior.
BONUS TIP: Integrate Cloudflare’s Zaraz into Webflow
First you need to proxy your domain through Cloudflare. Then start enjoying Cloudflare’s performance features and Zaraz. This tool allows you to manage all your measurement tags, including Google Analytics, efficiently. Zaraz's cloud-based approach significantly reduces the impact on site speed, ensuring a seamless user experience.
By centralizing tag management, Zaraz simplifies the process, providing a clutter-free and more secure environment for your site's analytics needs, as well as a performance boost.
Conclusion
- Easily add GA4 to Webflow with a new Measurement ID and a quick setup in site settings.
- Migrate from Universal Analytics to GA4 using a step-by-step guide for uninterrupted tracking.
- Automatically track key ecommerce activities and gain deeper customer insights with GA4.
Enhance your Webflow experience with Tunel Studio – let us help you seamlessly integrate Google Analytics and providing comprehensive support for all your Webflow website needs.





